快速入门
什么是uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)、快应用等多个平台。
开发环境
HBuilderX:官方IDE下载地址 HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
创建uni-app
通过vue-cli命令创建
1、环境安装
npm install -g @vue/cli
2、创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
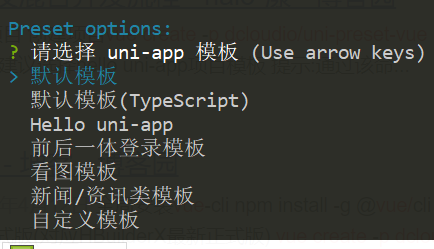
3、选择模板,选择默认模板

运行uni-app
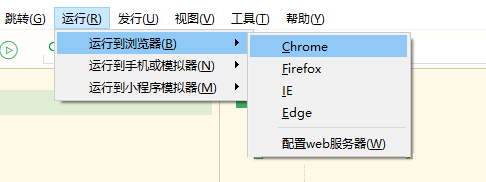
1、浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

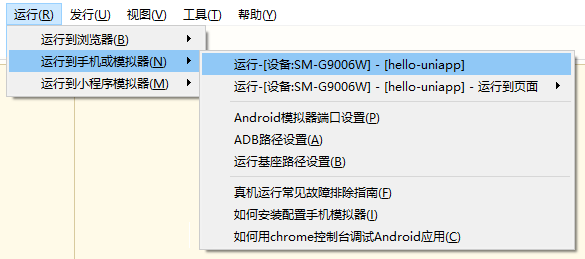
2、真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

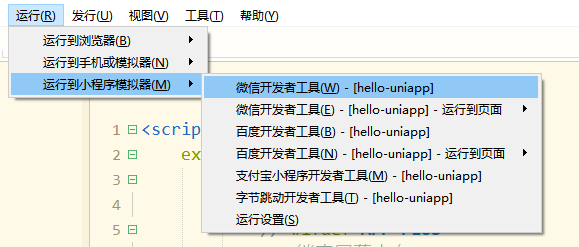
3、在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

注意第一次使用,需要先配置小程序ide的相关路径,才能运行成功如下图所示

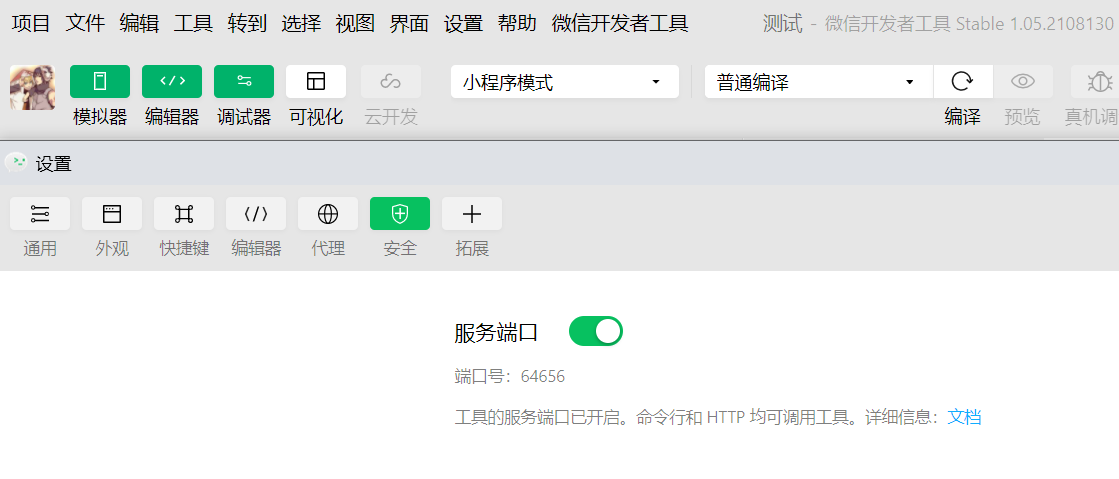
微信开发者工具设置需要开启服务端口,如下图

目录结构

node_modules node依赖工具包目录
src 源码目录
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)规范的插件。
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
项目发行小程序和打包生成APP
找到pages文件夹编辑index页面
第一个运行到在微信开发者工具里运行,查看是否正常
第二个原生APP云打包生成后缀为.apk手机安装文件
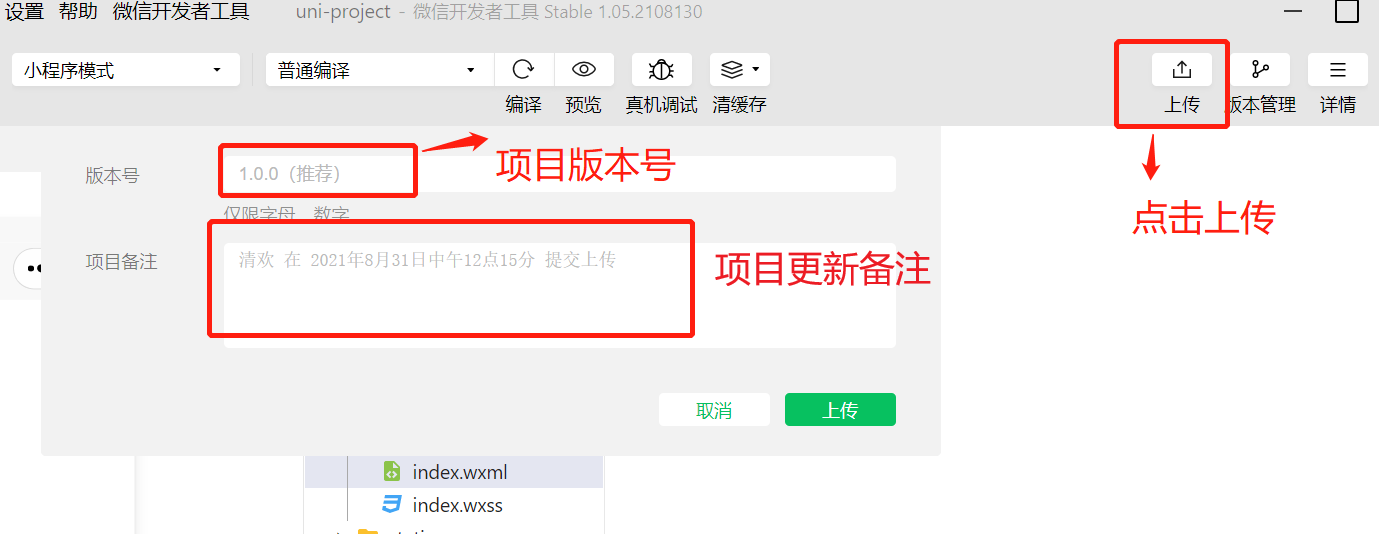
小程序打包页面

小程序打包之后生成的二维码

小程序运行的页面

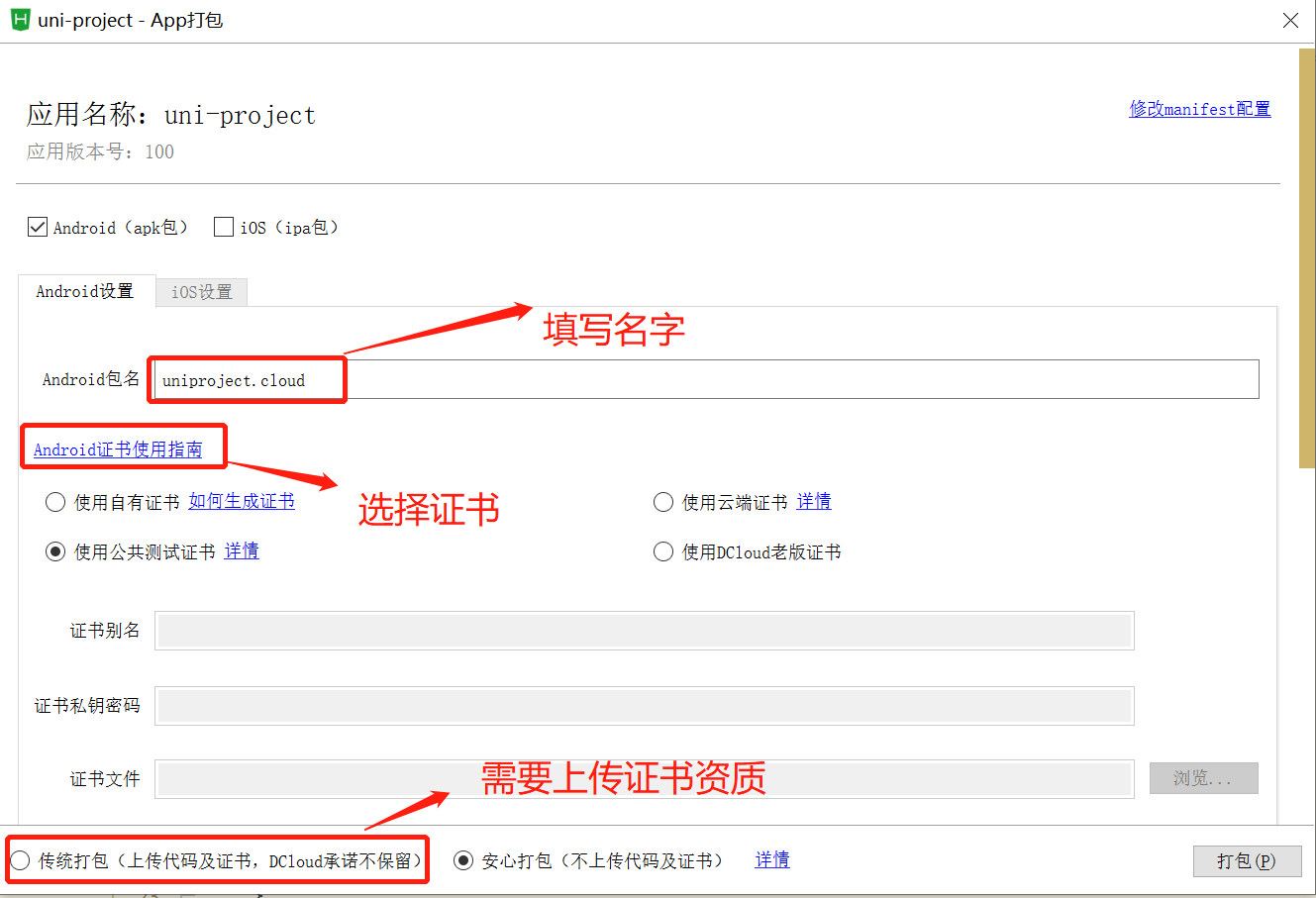
APP打包页面

APP打包成功之后生成下载.apk安装文件链接

手机端APP运行的页面