生命周期和语法
- 应用生命周期 : 仅可在App.vue中监听,在其它页面监听无效
- 页面生命周期 : 监听当前页面
- 组件生命周期 : 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期
应用生命周期
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
页面生命周期
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onUnload | 监听页面卸载 |
| onHide | 监听页面隐藏 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 |
| onPageScroll | 监听页面滚动,参数为Object,nvue暂不支持 |
<script>
export default{
onLoad() {
console.log('App Launch')
// 开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
uni.startPullDownRefresh();
},
onShow() {
console.log('App Show')
},
onHide() {
console.log('App Hide')
},
onReady() {
console.log('App onReady')
},
onUnload() {
console.log('App onUnload')
},
onPullDownRefresh() {
this.$nextTick(()=>{
// 停止当前页面下拉刷新
uni.stopPullDownRefresh();
})
},
onPageScroll : function(e) {
//nvue暂不支持滚动监听,可用bindingx代替
console.log("滚动距离为:" + e.scrollTop);
}
}
</script>
组件生命周期
| 函数名 | 说明 |
|---|---|
| beforeCreate | 在实例初始化之后被调用 |
| created | 在实例创建完成后被立即调用 |
| beforeMount | 在挂载开始之前被调用 |
| mounted | 挂载到实例上去之后调用。详见 注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTickVue |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用 |
| beforeDestroy | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
语法
1、页面文件遵循 Vue 单文件组件 (SFC) 规范
2、组件标签靠近小程序规范,详见uni-app 组件规范,注意:所有组件与属性名都是小写,单词之间以连字符-连接
3、接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni
4、数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
5、条件编译,跨端兼容
1、Vue 单文件组件 (SFC) 规范,每个vue文件的根节点必须为
<template>,且这个 <template> 下只能且必须有一个根 <view> 组件
<template>
<view class="example">{{ msg }}</view>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
2、uni-app 组件规范
<component-name property1="value" property2="value">
content
</component-name>
3、uni-app接口规范
<!-- 默认方式 -->
uni.request({
url: 'https://www.example.com/request',
success: (res) => {
console.log(res.data);
}
});
<!-- Promise -->
uni.request({
url: 'https://www.example.com/request'
})
.then(data => {//data为一个数组,数组第一项为错误信息,第二项为返回数据
var [error, res] = data;
console.log(res.data);
})
<!-- Await -->
async function request () {
var [error, res] = await uni.request({
url: 'https://www.example.com/request'
});
console.log(res.data);
}
条件编译

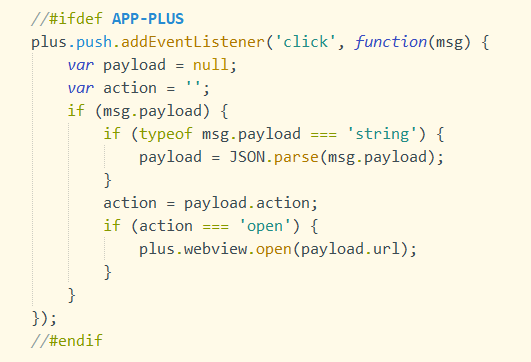
APP-PLUS条件编译

MP-WEIXIN条件编译