DOM模型用法
模型概述
DOM (document object model) 文档对象模型
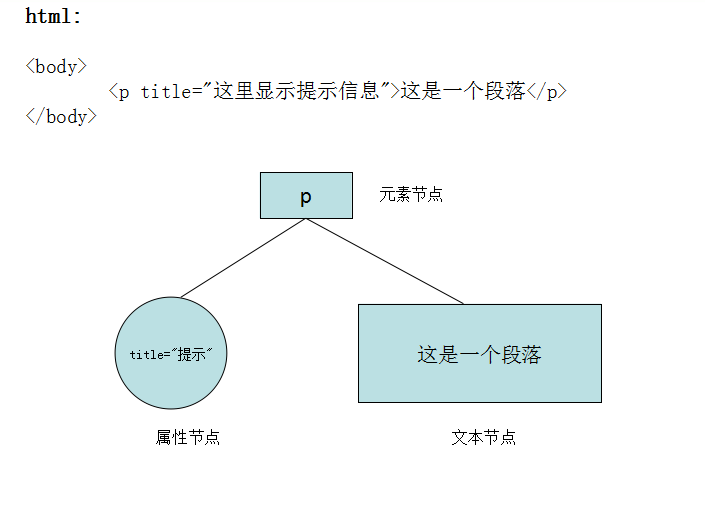
DOM节点
1.元素节点 与HTML标签挂钩
2.文本节点 与HTML标签内容挂钩
3.属性节点 与HTML标签的属性挂钩 同时也包含css属性

查找节点
//通过id获取元素
console.log(document.getElementById("demo"));
//通过name属性获取元素
console.log(document.getElementsByName("demo"));
//通过class属性获取元素
console.log(document.getElementsByClassName("demo"));
//通过标签名称获取元素
console.log(document.getElementsByTagName("input"));
//通过css选择符获取元素获取单个
console.log(document.querySelector(".demo"));
//通过css选择符获取元素获取全部
console.log(document.querySelectorAll(".demo"));
//只能在 HTML 输出流中使用 document.write,在文档已加载后使用它(比如在函数中),会覆盖整个文档
document.write('hello world');
文本内容操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="demo2">hello world <i>斜体</i><u>下划线</u></div>
</body>
</html>
<script>
var demo2 = document.getElementById("demo2");
//innerHTML 可以获取该元素的内容包括html标签
console.log(demo2.innerHTML);
//innerText 可以获取该元素的内容不包括html标签
console.log(demo2.innerText);
//返回内容的长度
console.log(demo2.innerHTML.length);
</script>
样式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#demo1, .demo2{
width: 300px;
height: 200px;
border: 1px solid #cccc;
}
.blue{
color: violet;
}
.fb{
background-color: yellowgreen;
}
.blueblue {
color: darkgoldenrod;
}
</style>
</head>
<body>
<div id="demo1">我是第一行的内容</div>
<div class="demo2">我是第二行的内容</div>
</body>
</html>
<script>
(function() {
var element = document.getElementById('demo1')
// 一、直接设置style的属性
element.style.height = '100px';
element.style['text-align'] = 'center';
// 二、改变class
element.className = 'blue';
element.className += 'blue fb';
})();
</script>
属性操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="demo" data-name="demo">测试DIV</div>
</body>
</html>
<script>
var demo = document.getElementById("demo");
// attributes 获取元素的所有属性
console.log(demo.attributes);
//setAttribute 设置属性
demo.setAttribute("class","demo");
//getAttribute 获取属性
console.log(demo.getAttribute("class"));
//hasAttribute 返回一个布尔值,表示当前元素节点是否包含指定属性。
console.log(demo.hasAttribute("class"));
//removeAttribute 用于从当前元素节点移除属性。
demo.removeAttribute("class");
//dataset 属性 用户获取 html5指定的 data-* 属性
console.log(demo.dataset);
</script>
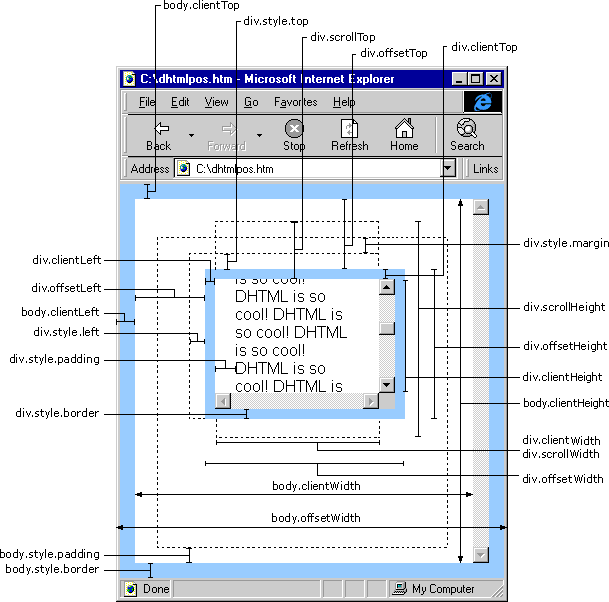
盒模型相关属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="demo" class="demo">测试DIV</div>
<div id="demo2" class="demo">测试DIV-2</div>
<div id="demo3" class="demo">测试DIV-3</div>
<div id="demo4" class="demo">测试DIV-4</div>
</body>
</html>
<script>
// 返回元素节点可见部分的高度
console.log(demo.clientHeight);
// 返回元素节点可见部分的宽度
console.log(demo.clientWidth);
// 等于元素节点左边框(left border)的宽度
console.log(demo.clientLeft);
// 等于网页元素顶部边框的宽度
console.log(demo.clientTop);
// 返回某个网页元素的总高度
console.log(document.documentElement.scrollHeight);
// 返回总宽度
console.log(document.documentElement.scrollWidth);
// 表示网页元素的水平滚动条向右侧滚动的像素数量
document.body.onscroll = function () {
console.log(document.documentElement.scrollLeft)
};
// 表示网页元素的垂直滚动条向下滚动的像素数量。对于那些没有滚动条的网页元素,这两个属性总是等于0。
document.body.onscroll = function () {
console.log(document.documentElement.scrollTop)
};
</script>