基本介绍
手册链接
- Vuejs官网:http://vuejs.org/
- Vuejs中文网:http://cn.vuejs.org/
- Vite中文网:https://vitejs.cn/
- Vue-CLI:https://cli.vuejs.org/zh/
- Vue-Router:https://router.vuejs.org/zh/
- Vuex:https://vuex.vuejs.org/zh/
本教程的仓库源代码
https://gitee.com/dancefunk/project
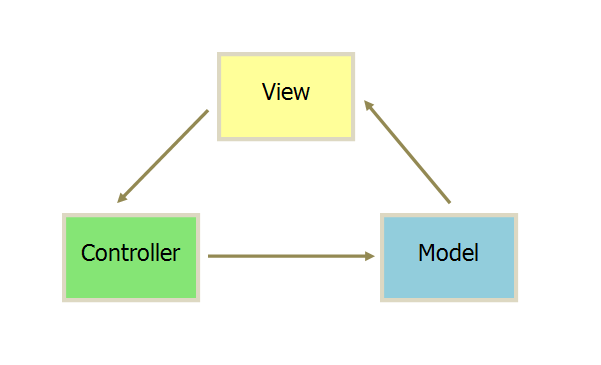
MVC
视图(View):用户界面
控制器(Controller):业务逻辑
模型(Model):数据保存

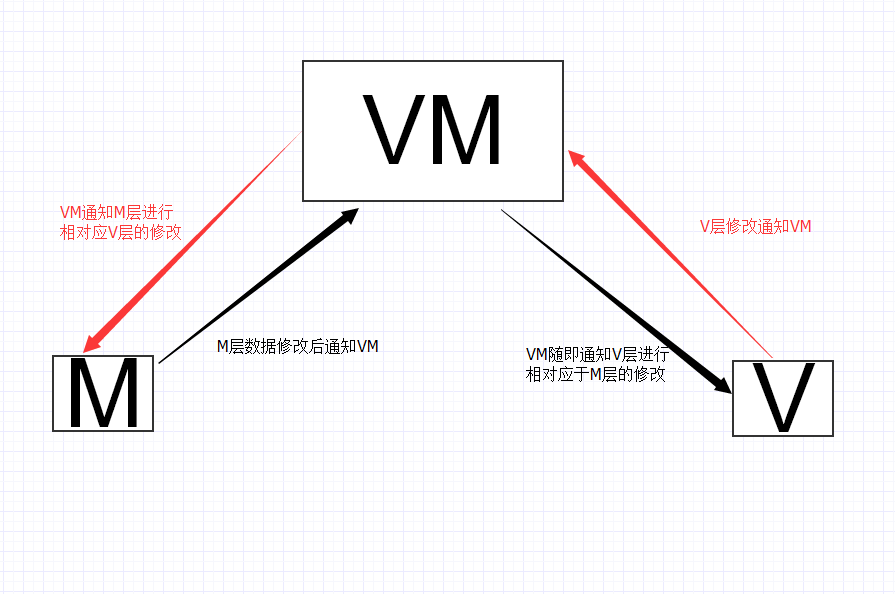
MVVM
MVVM分为三个部分:分别是
M(Model,模型层 )
V(View,视图层)
VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
1、 M:模型层,主要负责业务数据相关;
2、 V:视图层,顾名思义,负责视图相关,细分下来就是html+css层;
3、 VM:V与M沟通的桥梁,负责监听M或者V的修改,是实现MVVM双向绑定的要点;
MVVM支持双向绑定,意思就是当M层数据进行修改时,VM层会监测到变化,并且通知V层进行相应的修改,
反之修改V层则会通知M层数据进行修改,以此也实现了视图与模型层的相互解耦;