PS基础操作
Photoshop基本介绍
我们通常使用ps来称呼photoshop,由Adobe Systems开发和发行的图像处理软件。
ps支持支持Windows操作系统 、Android与Mac OS系统。
ps的功能
- Photoshop的专长在于图像处理,而不是图形创作。图像处理是对已有的位图图像进行编辑加工处理以及运用一些特殊效果,其重点在于对图像的处理加工;图形创作软件是按照自己的构思创意,使用矢量图形等来设计图形。
- 平面设计是Photoshop应用最为广泛的领域,无论是图书封面,还是招帖、海报,这些平面印刷品通常都需要Photoshop软件对图像进行处理。
- 广告摄影作为一种对视觉要求非常严格的工作,其最终成品往往要经过Photoshop的修改才能得到满意的效果。
- 影像创意是Photoshop的特长,通过Photoshop的处理 可以将不同的对象组合在一起,使图像发生变化。
- 网络的普及是促使更多人需要掌握Photoshop,因为在制作网页时Photoshop是必不可少的网页图像处理软件。
- 在制作建筑效果图包括许三维场景时,人物与配景包括场景的颜色常常需要在Photoshop中增加并调整。
- 视觉创意与设计是设计艺术的一个分支,此类设计通常没有非常明显的商业目的,但由于他为广大设计爱好者提供了广阔的设计空间,因此越来越多的设计爱好者开始学习Photoshop,并进行具有个人特色与风格的视觉创意。
- 界面设计是一个新兴的领域,受到越来越多的软件企业及开发者的重视。在当前还没有用于做界面设计的专业软件,因此绝大多数设计者使用的都是该软件。
我们使用ps的目的
网页设计师在使用ps制作网页之后,会生成ps专用psd格式的图片,我们在拿到图片后需要使用ps将图片打开并使用代码制作为网页。
我们在开发网页的过程中,需要使用ps的一些功能来对设计图进行测量、提取数据。
所以,我们需要掌握ps的基本操作和基本功能。
ps的界面介绍
ps至今为止有很多版本,但是我们使用的功能在各大版本中的位置和使用方式都大同小异,在这里我使用photoshop CS5版本进行介绍。
素材:家装网页设计
ps界面主要分为:
- 菜单栏,包括文件、编辑、图像、图层、选择、滤镜、视图、窗口和帮助等等
- 状态栏,说明当前所选工具和所进行操作的功能与作用等信息。
- 工具栏,包含图层、框选、切片、吸管、颜色、文本等工具
- 控制面板,可通过菜单栏“窗口”来选择需要显示的面板。
- 图像编辑区域,中间窗口是图像窗口,它是ps的主要工作区,用于显示图像文件

ps的常用功能
ps的常用功能在工具栏中选择
首先需要打开标尺,在菜单栏视图选择标尺打开,右键点击标尺选择像素,这样我们操作图片就是使用像素单位。
图层
每一个图层都是一个图片元素,例如小图片和文本,每一张设计图都是由若干图层组成的,图层和图层之间有重叠的效果,所以我们有时候截取一张符合要求的图片,需要将这张图片上面覆盖的图层隐藏。
工具栏移动工具,状态栏选择'自动选择',旁边下拉框选择图层。点击图片中的图层,右边控制面板图层处会跳转到该图层,将图层左边黑色眼睛点一下取消,那么该图层会从图片上隐藏。移动工具也可以移动图片上的参考线和图层位置。

选框工具
如果工具右下角有一个黑色三角形,说明这个工具是一个工具组,点击此工具不动,会展示该工具组的其他工具。
选框工具组有矩形选框、椭圆选框、条形选框等工具
矩形选框工具,框选一块区域后,就可以在控制面板的信息里面看到这块区域的宽高,主要是用来测量元素大小和位置。椭圆选框工具,按住shift键就可以画正圆。我们使用最多是矩形选框工具。

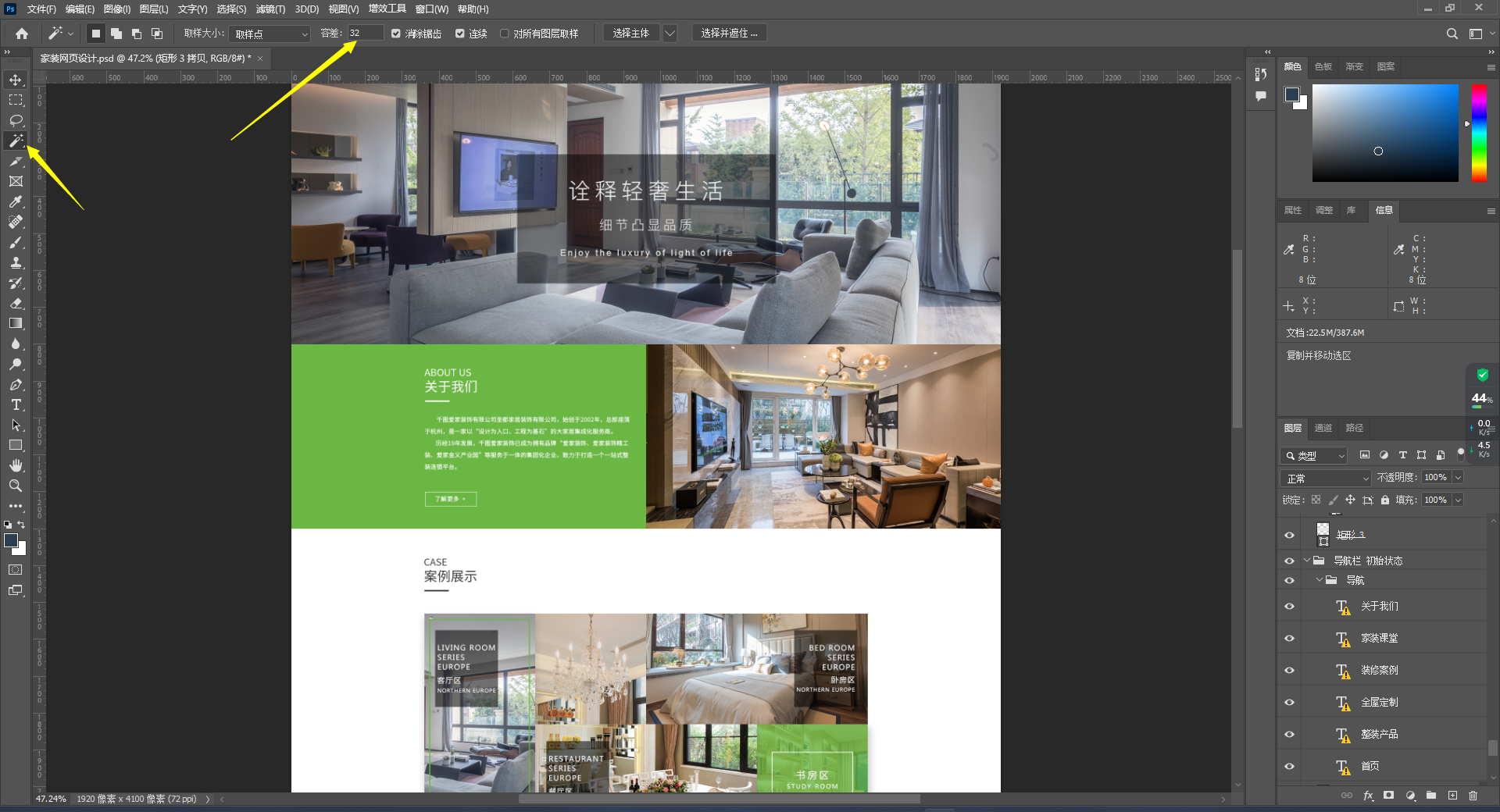
魔棒工具
我们使用魔棒工具可以将png或者gif图片背景设置透明。
打开一张图片,如果是psd图就要先选中需要处理的图层,选择菜单栏图像->模式->rgb颜色,然后双击右侧图片图层并且点确定,使得图层不能被锁住。在状态栏中选择容差,容差越小,选中的区域颜色就越接近,选中区域后按delete键可以删除这块区域变成透明。

切片工具
切片工具是我们使用非常频繁的工具,设计图有一些图片区域我们使用代码无法完成的情况下,就使用切片工具把该区域切下来,再引入到页面中,例如一些商品图片和广告大图等。
使用步骤:
- 首先点住标尺不动拖动出四根参考线将需要切片的地方框起来
- 使用切片工具沿着框起来轮廓将这块区域框选
- 右键点击该区域,选择编辑图片选项,可以设置该图片的名称,如果同时切多张图片,必须要在这一步都框选好每个图片的区域并设置好每个图片的名称
- 菜单栏->文件->导出->存储为web和设置所用格式,按住空格键拖动左侧图片,点击每一块切片区域,然后在右上键设置该区域图片类型,页面图片一般使用png-24格式,高清广告大图使用jpg格式。
- 点击存储,在上方选择路径处选择需要保存的路径,如果该处有images文件夹,就直接存入该文件夹内,如果没有,就会新建一个images文件夹并存入该文件夹内。下方只要设置切片选项,如果是一次切一张图片,就选择'选中的切片',如果一次切多张图片就选择'所有用户切片',点击保存,后面有弹窗的话就点确定即可。

吸管工具
吸管工具的目的主要是获取图片某一处的颜色,例如背景颜色、边框颜色或者文本颜色等等。在需要获取的地方点一下,左下角前景色就会跳转到这个颜色,将#号后面六位字符复制就可以使用十六进制的颜色表示。

文字工具
如果图片上的文本是图层,选择文字工具点击这个文本图层就可以获取这个文本的详细信息,例如字体、文本大小、文本颜色等等。还可以复制文本内容。
